
Save data from #Episerver.Forms to #GoogleSpreadsheet with webhooks
Simple example how to send Forms data to Google Spreadsheet.
Published 1st of November 2017
Applicable to all versions of Episerver Forms and CMS
Did you know you can post your data to a Google Form and saving that form data into Google SpreadSheet?
We are gonna use webshooks in Episerver.Forms to forward some data to the Google Cloud.
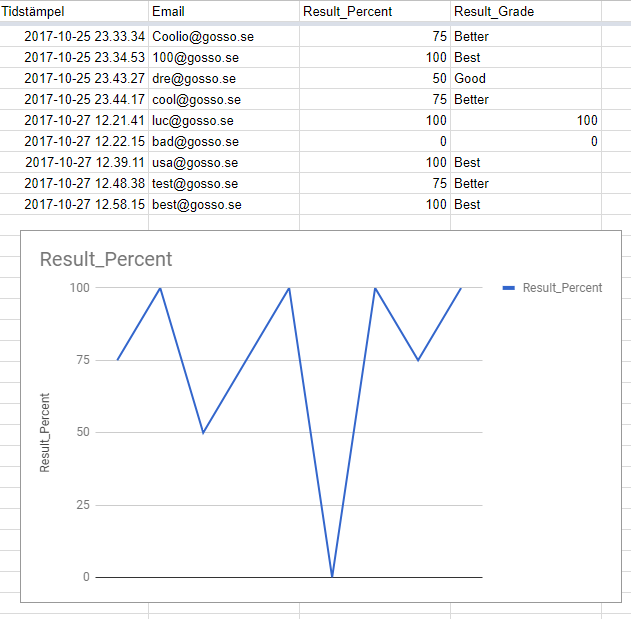
This is how the result looks like in a SpreadSheet:

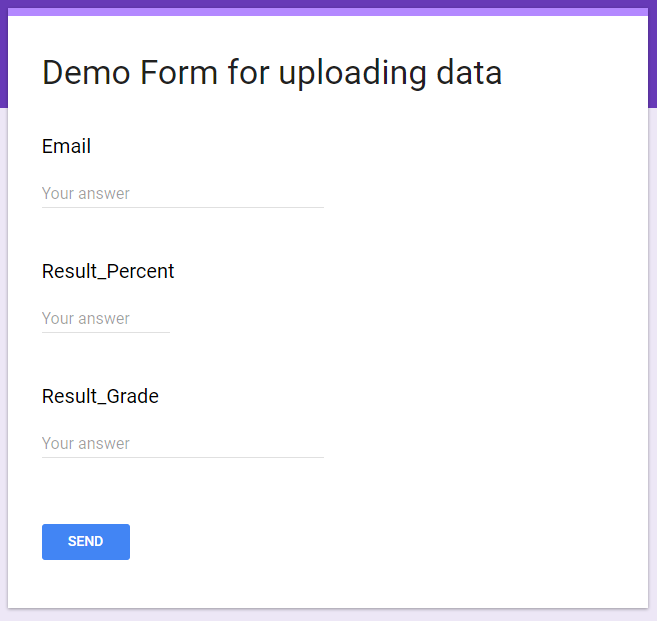
Setting up a Google Form:

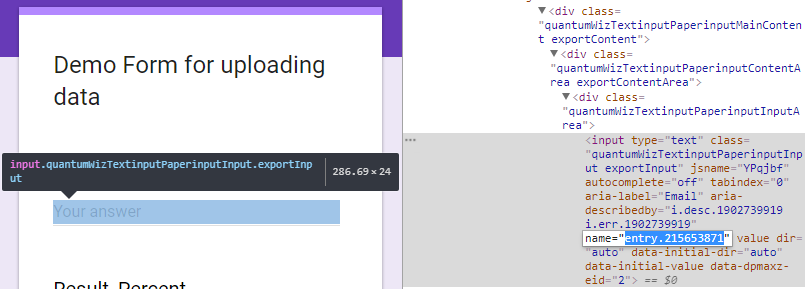
Extract the input names: Be sure to be on viewform mode (url example: https://docs.google.com/forms/d/e/X/viewform where X is your uniq form id)
![]() To save Google Form into a SpreadSheet, go to Answers tab, click the button, save to answers to SpreadSheet. Be sure to be on edit mode (url example: https://docs.google.com/forms/d/e/X/edit#responses where X is your uniq form id)
To save Google Form into a SpreadSheet, go to Answers tab, click the button, save to answers to SpreadSheet. Be sure to be on edit mode (url example: https://docs.google.com/forms/d/e/X/edit#responses where X is your uniq form id)
The webhook:
Important to always check FinalizedSubmission, because Episerver Forms sends data for every Step Element, if you use Steps.
Data can be send with HttpGet to https://docs.google.com/forms/d/e/X/formResponse
namespace EpiserverTestSite.Controllers
{
public class WebhooksController : ActionControllerBase
{
[System.Web.Http.AllowAnonymous]
[System.Web.Mvc.HttpPost]
public ActionResult Json(MyFormData data)
{
if (data.SYSTEMCOLUMN_FinalizedSubmission)
{
string myParameters = "entry.215653871=" + data.Email +
"&entry.1951225514=" + data.Result_Percent +
"&entry.90922896=" + data.Result_Grade;
string URI =
"https://docs.google.com/forms/d/e/X/formResponse?" +
myParameters; // change X to your Google Form Id
using (WebClient wc = new WebClient())
{
wc.DownloadString(URI);
}
return Content("finalized " + data.Result_Percent + "%");
}
return Content("not finalized");
}
}
public class MyFormData
{
public bool SYSTEMCOLUMN_FinalizedSubmission { get; set; }
public string Result_Percent { get; set; }
public string Result_Grade { get; set; }
public string Email { get; set; }
}
}
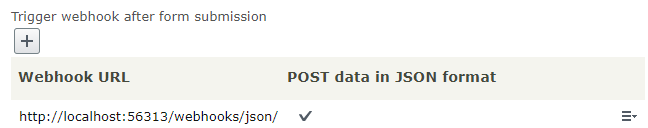
Add the hook to the form: Setting tab on form

Now with your data in Google Cloud, the possibilities are endless. Have fun!