
Extending #Episerver.forms with URL QueryString/post Value Element
How to extend Episerver Forms with a hidden QueryString/HttpPost Value Element.
Published 22nd of May 2017
For Episerver Version 10 and Forms > 4.4
Security warning! Be aware of how you use url parameters. This may be a security risk. Use at own risk or not at all.
Had a case where I needed to save a PageId into a form, similar to an order functionality.
You need an Element model:
[ContentType(GUID = "95A98808-4BFC-43FE-B723-4FD2F7E0FF1A",
DisplayName = "Hidden Querystring/httpPost Value",
GroupName = "BasicElements", Order = 2700)]
public class QuerystringHiddenElementBlock : PredefinedHiddenElementBlock
{
/// <inheritdoc />
public override string GetDefaultValue() {
return SanitizeUrl(HttpContext.Current.Request[this.PredefinedValue]);
}
public static string SanitizeUrl(string url)
{
return Regex.Replace(url, @"[^-A-Za-z0-9+&@#/%?=~_|!:,.;\(\)]", "");
}
}
And the view (which is a copy of built in PredefinedHiddenElementBlock.ascx)
<%@ Import Namespace="System.Web.Mvc" %>
<%@ Import Namespace="EPiServer.Forms.Core" %>
<%@ Import Namespace="EPiServer.Forms.EditView" %>
<%@ Import Namespace="EPiServer.Forms.Implementation.Elements" %>
<%@ Control Language="C#" Inherits="ViewUserControl<PredefinedHiddenElementBlock>" %>
<% var isViewModeInvisibleElement = Model is IViewModeInvisibleElement;
var extraCSSClass = isViewModeInvisibleElement ? ConstantsFormsUI.CSS_InvisibleElement : string.Empty;
var formElement = Model.FormElement;
if (EPiServer.Editor.PageEditing.PageIsInEditMode) { %>
<span class="Form__Element FormHidden <%:extraCSSClass %> "><%: Model.EditViewFriendlyTitle %></span>
<% } else { %>
<input name="<%: formElement.ElementName %>" id="<%: formElement.Guid %>" type="hidden"
value="<%: Model.GetDefaultValue() %>"
class="Form__Element FormHidden FormHideInSummarized" <%: Html.Raw(Model.AttributesString) %> data-f-type="hidden" />
<% } %>
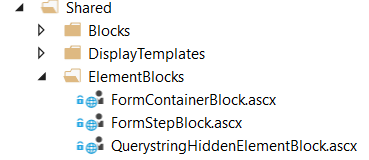
Save your view under views/shared/elementblocks/

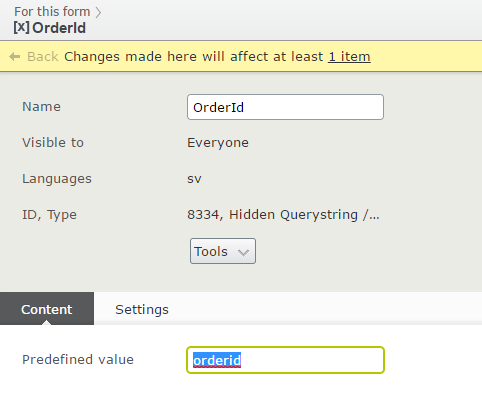
When using the element, just fill in the “Predefined value” with the key used by Querystring or form post.

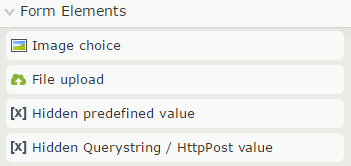
It pops up in the form elements pane:

And in onpage edit:
![]()
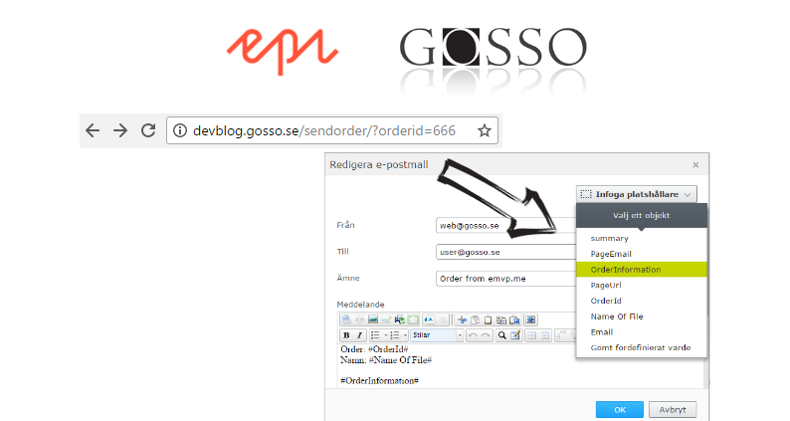
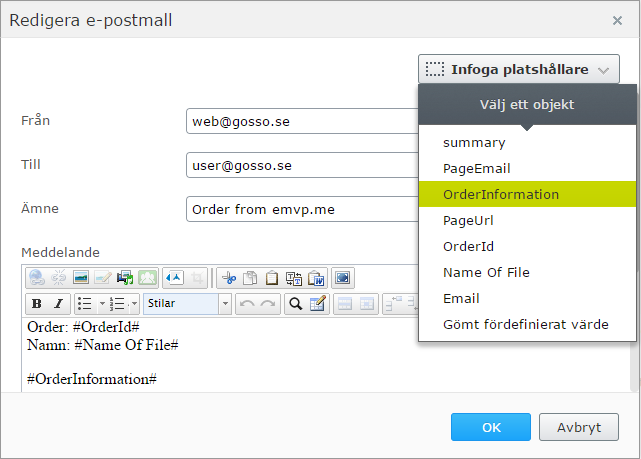
In email placeholder you’ll find #OrderId#:

Use it wizely with httpGet or HttpPost
![]()
More reading
- https://www.dcaric.com/blog/creating-placeholders-for-episerver-forms
- https://www.david-tec.com/2016/01/building-out-a-custom-form-element-with-the-new-episerver-forms/
- https://devblog.gosso.se/tag/episerver-forms/
SEO terms:
- Hidden post value in element of Episerver Form
- How to extend episerver forms with querystring value
