
Override CSS in #Episerver editor mode
2 min reading how you can customize and override the CSS in Episerver UI admin with help of module system.
Published 19 April 2017
For Episerver Version 9 and later
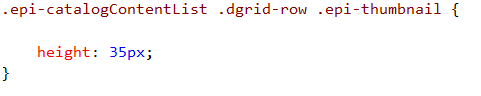
In Quan Mai book, Pro Episerver Commerce, which I highly recommend for good understanding of Episerver Commerce platform, he mention under chapter 3, page 55, that you can override the CSS to put a height on the image, since there is no default height on images in Catalogue UI.


In my case the proportion of the thumbnails wasn’t default, so I needed to override, but how?
Overriding with root module.config
add module.config to sln-root.
<?xml version=”1.0″ encoding=”utf-8″?>
<module>
<clientResources>
<add name=”epi-cms.widgets.base” path=”Styles/custom-overrides.css” resourceType=”Style”/>
</clientResources>
<assemblies>
<add assembly=”EPiServer.Reference.Commerce.Site” />
</assemblies>
</module>
put your CSS under sln-root/clientresources/styles/custom-overriders.css
Overriding using module system
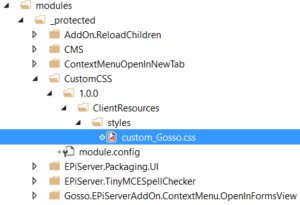
Episerver has a great extensionality with its module system. In this case, just add the right folder structure, for example:
sln-root\modules\_protected\CustomCSS\1.0.0\ClientResources\styles\custom.css

Create a module.config
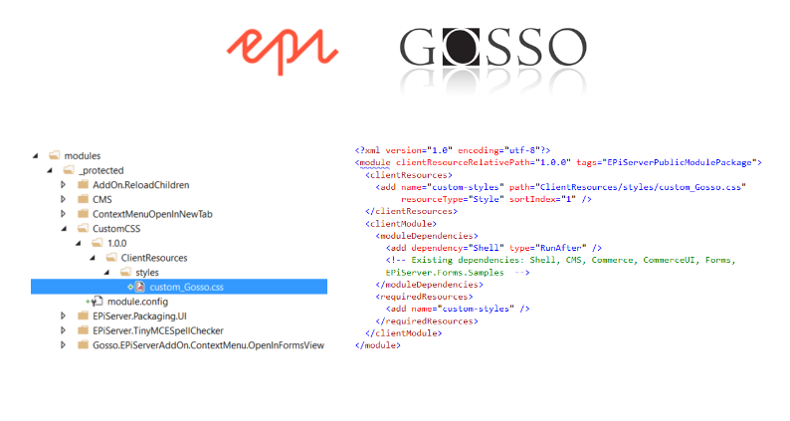
<?xml version="1.0" encoding="utf-8"?>
<module clientResourceRelativePath="1.0.0" tags="EPiServerPublicModulePackage">
<clientResources>
<add name="custom-styles" path="ClientResources/styles/custom_Gosso.css"
resourceType="Style" sortIndex="1" />
</clientResources>
<clientModule>
<moduleDependencies>
<add dependency="CMS" type="RunAfter" />
<!-- Existing dependencies: Shell, CMS, Commerce, CommerceUI, Forms,
EPiServer.Forms.Samples -->
</moduleDependencies>
<requiredResources>
<add name="custom-styles" />
</requiredResources>
</clientModule>
</module>
The module.config should be in the root of your plugin-folder, eg sln-root\modules\_protected\CustomCSS\module.config
Dependencies
You need to use the <moduledependencies> to configure when and where it should run you CSS/Script
- Shell works in dashboard onlinecenter, CMS and Commerce
- CMS is standard
- Commerce is loading after CMS
- Forms and Episerver.Forms.Samples are loading after Commerce
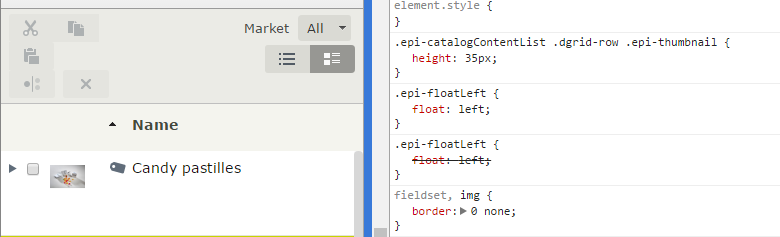
If you have more modules attached to your solution and if you need to have yours latest, check the loadings of css, and try to figure out what the name of the Module loading it is. Check in their module.config.
Remember to IISRESET between changes
And yes, you may override scripts too.
Source
- http://world.episerver.com/documentation/developer-guides/CMS/user-interface/configuring-shell-modules/ (Bottom page)
SEO terms
- Styling admin episerver
- Custom script injection
- How to make an Addon for Episerver
