
Automatically migrate Webforms templates to MVC views in #Episerver
In this post I´ll describe how to do it the hard core way by replacing the webforms template (aspx) to MVC view (cshtml).
Published 5th January 2017
For Episerver Version 7.5 and later
In my previous post (How to convert from Webforms to MVC in an #Episerver site) I describe one way of doing it (let´s call it the chicken way, eg making/letting editors use both webforms and MVC models in a Hybrid and use “Convert Pages” to manage convertion). In this post I´ll describe how to do it (the hard core way) by replacing the webforms template (aspx) to MVC view (cshtml).
All this can be done quite easy even on big sites without involving editors and without redoing their content. Do it agile, step by step, the result will be running Webform and MVC beside each other, just by migrating one template at a time.
We’ve done it, with great success.
This method enables you to switch a Content Types Model from using Webforms to MVC.
Migrating to MVC enables you to work with Episerver Forms (which is MVC only)
6 steps summarized (explained later down)
- Set up the MVC configuration
- Start with the most used page template, normally an article page (I assume you have a webforms block enabled page)
- Build the _masterlayout.cshtml with partials, (yes it takes some while to make the _masterlayout.cshtml look like the masterpage.master, but it’s worth it)
- Then make a Controller, ViewModel and View to the designated Content Type Model.
- TIP 1: Put your logic in the ViewModel Constructor instead of the controller, and reuse the ViewModel on your .aspx.cs, so you only have the logic on one place.
- Then make the same procedure with your block models!! This is explained in my post “Using blocks in both MVC and Webforms context”
- Now to “the switch”
- Make it in code with TemplateDescriptor
- Or by switching template in runtime in Admin Mode/Content Types/YourModel/Settings
Set up the MVC configuration
I won’t go in to details here so check a clean install of Episerver, and copy the files from Business-folder, you’ll need minimum to make and register a siteViewEngine with all your custom routing paths. Then normally create the Model View Controller pattern with the same name as the model. You should know this part.
Build your _layout.cshtml and partials
Follow my guide “Using blocks in both MVC and Webforms context”
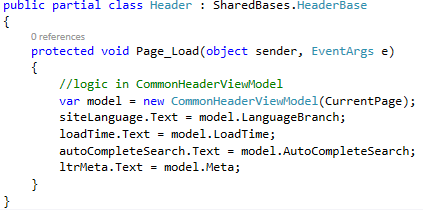
Further more you don’t want some logical code being on two places, in the .ascx and controller, therefore I suggest you put it in the constructor of the ViewModel, for example like this:
Put the logic in the view model constructor:

use it in Webforms ascx:

MVC:
![]()
“THE SWITCH”
Your have two ways:
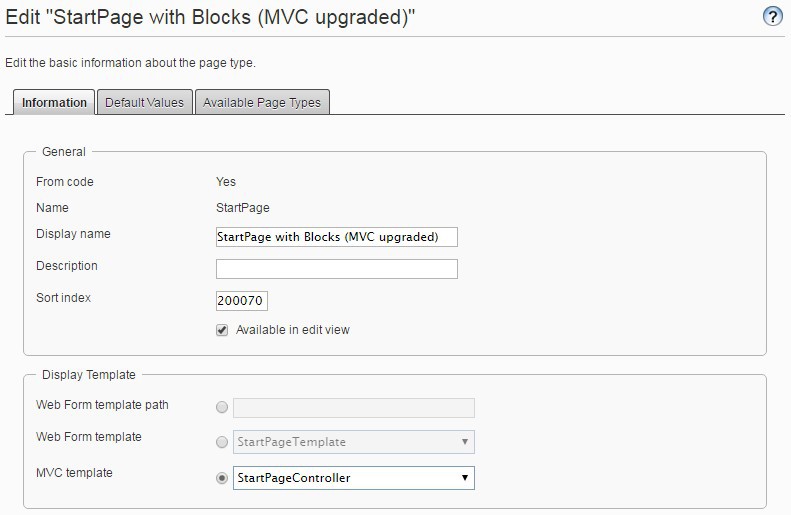
- Do it manually in admin UI, go to Admin Mode/Content Types/YourModel/Settings Normally your content type has webforms checked, check instead MVC, choose your Assosiated Controller, SAVE! DONE.Prerequisits: TemplateDescription is NOT used in your code or default is false.
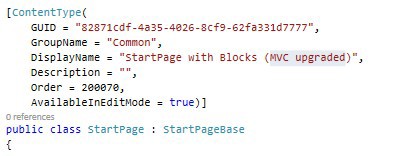
Content Type:

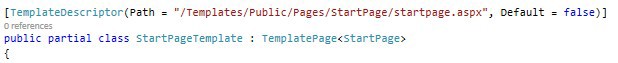
Webform Template:

MVC Controller:

Change in Admin UI:

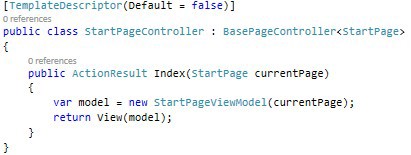
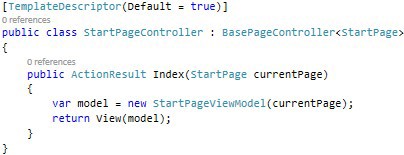
- Do it in the code by using [TemplateDescription(default=true)] on your Controller and the webform-page default=false.

TIP 1:
Remove all postbacks stuff, and build some webapi with json response
TIP 2:
Too much work rebuilding some .ascx controls? Render the ascx on an empty aspx that is requested with jQuery.ajax (an XMLHttpRequest), supplying context thru querystring, and place the rendered response HTML on your page.
Good luck and let me know how it went!
Search terms:
- Migrating ASP.NET Web Forms to the MVC Pattern
- Mixing Web Forms and ASP.NET MVC
- Replacing Webforms with MVC
- Migrate an ASP.Net Web Forms website to MVC
- Episerver Forms with webforms
