
How to convert from Webforms to MVC in an #Episerver site
Stuck with an ASP.NET Webforms-solution? Too much work to redo all web to MVC? Then here is the straight forward way to progressively phase to MVC without rebuilding all… Also with several great bonus’!!
Published 17th December 2016
For Episerver Version 7.5 and later
Here is a guide, how to go from a webforms site to MVC hybrid, and all this can be done quite easy even on big sites without involving editors and without redoing their content.
Do it agile, step by step, the result will be running Webform and MVC beside each other, just by migrating one template at a time, and then tell the editors to build all new pages with MVC.
We’ve done this under 2016, with great success.
 This method lets you also easily convert page types to the new MVC page types in “admin/content types/convert pages” built in function.
This method lets you also easily convert page types to the new MVC page types in “admin/content types/convert pages” built in function.
If you rather want to replace the webform-template with MVC view straight on, read my post Automatically migrate Webforms templates to MVC views
Phasing to MVC enables you to work with Episerver Forms (which is MVC only)
What´s needed then? 6 steps summarized (explained later down)
- Set up the MVC configuration
- Start with the most used page template, normally an article page (I assume you have a webforms block enabled page)
- Create the pagetype model for the new MVC, by pasting all class content (properties and methods) from Webform model into new MVC model, and then inherit the Webform model to the new MVC model. GOT IT? YES!
- Build the _masterlayout.cshtml with partials, (yes it takes some while to make the _masterlayout.cshtml look like the masterpage.master, but it’s worth it)
- Then make your Controller, ViewModel and View to your MVC model.
- Put your logic in the ViewModel Constructor instead of the controller, and reuse the ViewModel on your .aspx.cs, so you only have the logic on one place.
- Then make the same procedure with your block models!! This is explained in my post “Using blocks in both MVC and Webforms context”
Set up the MVC configuration
I won’t go in to details here so check a clean install of Episerver, and copy the files from Business-folder, you’ll need minimum to make and register a siteViewEngine with all your custom routing paths.
Make an MVC model of your webforms model
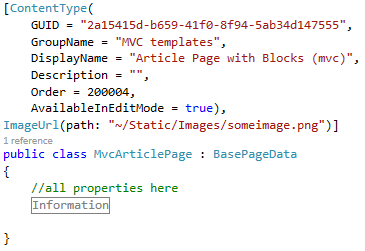
Hang on… Create a pagetype model for the new MVC, by pasting all class content (properties and methods) from Webform model into new MVC model, and then inherit the Webform model to the new MVC model.
Lost?
The webform page type must inherit of the MVC page type. The purpose of this is that the models will have the same properties. And easy to convert automaticly later on.
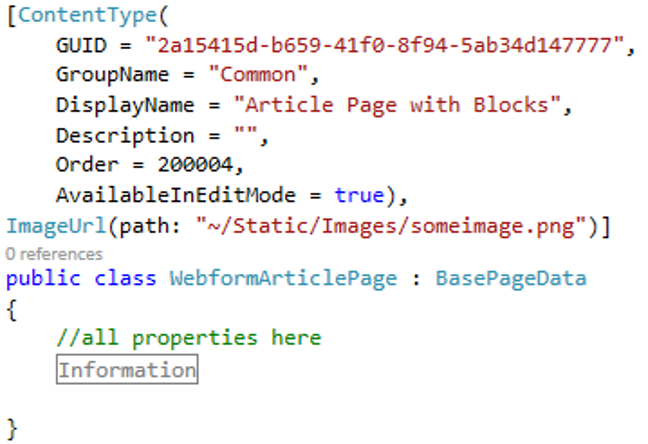
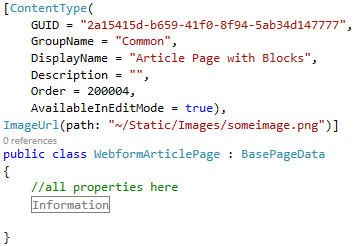
Before:

After:

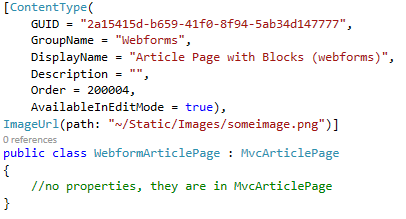
With the new MVC page type in between:

Build your _layout.cshtml and partials
Follow my guide “Using blocks in both MVC and Webforms context”
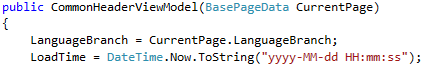
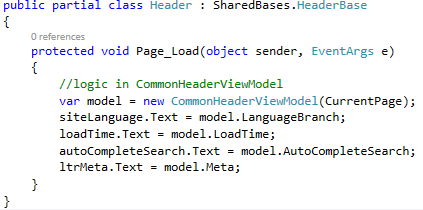
Further more you don’t want some logical code being on two places, in the .ascx and controller, therefore I suggest you put it in the constructor of the ViewModel, for example like this:
Put the logic in the view model constructor:

use it in Webforms ascx:

MVC:
![]()
TIP 1:
Remove all postbacks stuff, and build some webapi with json response
TIP 2:
Too much work rebuilding some .ascx controls? Render the ascx on an empty aspx that is requested with jQuery.ajax (an XMLHttpRequest), supplying context thru querystring, and place the rendered response HTML on your page.
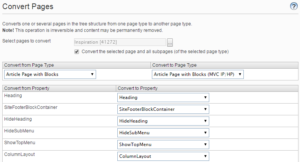
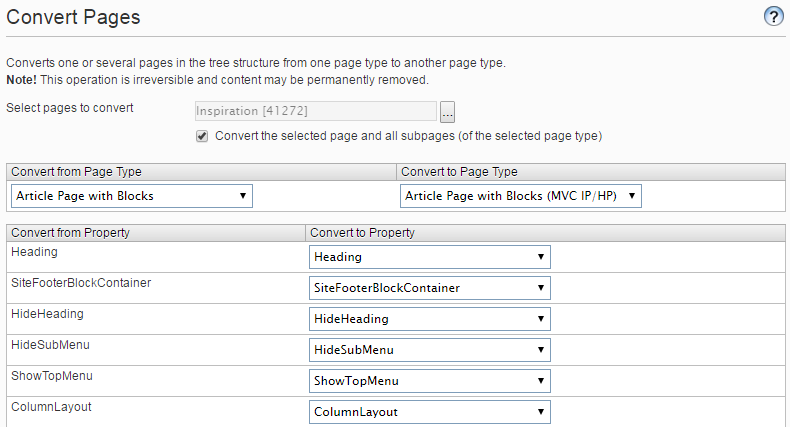
Convert Pages
Now you can convert page types to the new MVC page types in “admin/content types/convert pages” built in function.

Good luck and let me know how it went!
