
Get started with Vipps payment (Norway) for Episerver Commerce
This is a get started guide for implementing Vipps payment for your checkout flow. This is only available in Norway.
This blog will focus on the Vipps eCom API. Vipps has other products as Login Api and Recurring API
Vipps has a great documentation, you find it here, the docs are large and it might take you a while to get the picture, thats why this will get you started faster with the integration.
What is Vipps?
Vipps is a mobile payment app that consumers can use to pay bills and for products and services. It also allows people to send money to each other. For businesses, it’s another way to accept money that is easier and safer than dealing with cash.

Vipps is a Norwegian business that’s backed by many of the country’s banks. Originally a DNB app, it has since grown into a separate company albeit one that is majority-owned by DNB.
What you need to get started
A Contract
You need a contract with Vipps AS, after that you can/must login to their portal portal.vipps.no to get api keys, secrets, merchantid, subscriptionkey (choose develop and production) … To login to this portal you need a Nowegian Phone no and Bank id.
Test environment
There is no equivalent to portal.vipps.no for the test environment. Only APIs.
The welcome email contains information about your test profile, including test phone numbers. Only these phone numbers can be used in the Vipps test app called Vipps MT.
You need to install Apple TestFlight from App Store, after that follow the guide here https://github.com/vippsas/vipps-developers/blob/master/vipps-test-environment.md#ios for IOS or Android https://github.com/vippsas/vipps-developers/blob/master/vipps-test-environment.md#android – by clicking the link and install Vipps MT with the phone numbers.
Link: https://github.com/vippsas/vipps-developers/blob/master/vipps-test-environment.md
Done!
Download and implement
For Episerver, there is a github repo thats helps you get started fast.
https://github.com/vippsas/vipps-episerver
Local development environment
In order to use this package locally you’ll need a tool called ngrok. This tool can forward a generated ngrok URL to a localhost URL. Both Vipps regular payments as well as express payments are dependant on callbacks from Vipps.
Localhost addresses is not allowed ( https://localhost:12345/vippscallback <= not permited)
https://ngrok.com/ start a free developer account, and then download their console app. Register the ngrok instance.
Then you may run the following command to get started:
c:\myngrokpath ngrok http 12345 -host-header=”localhost:12345″
The console app gives you a forwarding url tunneling https://32319763f7.ngrok.io -> http://localhost:12345 and an overview over the calls and callbacks, which is valuable.
Start by implementing VippsTest
I would recommend to start using the vippstest controller, this can be used with any MVC site independet any CMS. The vippstest is a simple UI that tests the APIs, initiate, capture, cancel and refund.
After this you get a hang of whats needed to do the different API calls.
Implement the rest
The git repo (https://github.com/vippsas/vipps-episerver) comes with the standard way to implement Vipps into Episerver Commerce, in my solution i had to implement a custom flow, but it helped me with all the DTOs and Api calls.
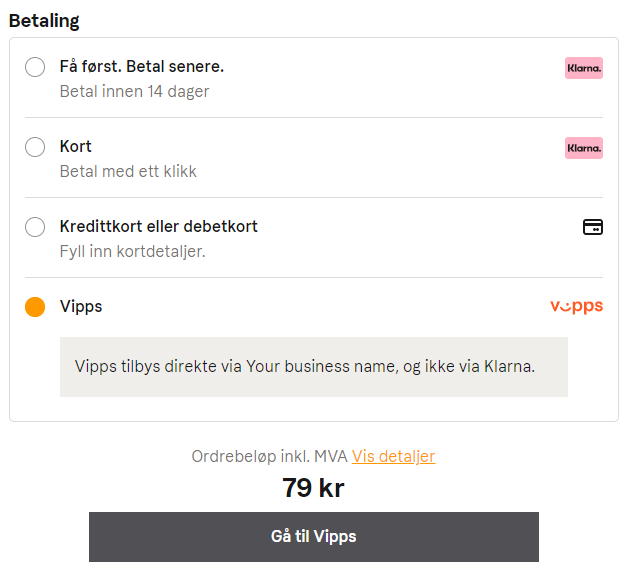
Impl Vipps with Klarna checkout
It is pretty easy (when you know how) to implement Vipps in the Klarna Checkout.
//set payment Vipps as a selectable option
_order.ExternalPaymentMethods = new List<PaymentProvider> {
new PaymentProvider() {
Name = "Vipps",
RedirectUrl = "https://yoursite.com/handleVippsPayment?cartid=x ... ,
ImageUrl = "https://yoursite.com/ui/icons/vipps.svg"
}
};
IMPORTANT: keep in mind, when Vipps is choosen, there will never be a Klarna order to acknowledge, still there is a “checkout order” in Klarna, but it will never be a managed order since the payment is done outside of Klarna. AND it is up to you to implement the payment flow after Klarna sends the user to the url you specified in ExternalPaymentMethods.
This means there will not be any order in the Klarna app.
Example Klarna Vipps flow
- App initiate Klarna, save Klarna checkout order id on cart
- User fills personal data in Klarna
- User gets redirected to your site when Vipps choosen => “handlevipps”
- App gets the user data from the checkout order id, save it on cart.
- App uses the phone number and redirects to Vipps
- if cancel or fail, you may open the Klarna checkout again
- if success display confirm order view (Remove Klarna ref, because Klarna is kept out of this order)
Vipps Newsletter for Developers
Finally sign up for the dev newsletter https://github.com/vippsas/vipps-developers/tree/master/newsletters
Checklist
Finally check this https://github.com/vippsas/vipps-ecom-api/blob/master/vipps-ecom-api-checklist.md
About the author

Luc Gosso
– Independent Senior Web Developer
working with Azure and Episerver
Twitter: @LucGosso
LinkedIn: linkedin.com/in/luc-gosso/
Github: github.com/lucgosso
