
Add webhook programmatically Episerver Form
Today I needed to add a webhook on creation on all forms by default. This shows you how.
Published 18th of March 2020
Episerver.CMS 11, Forms v4
In an InitializationModule:
public void Initialize(InitializationEngine context)
{
IContentEvents events = ServiceLocator.Current.GetInstance();
events.CreatingContent += SetWebhookOnForms;
}
private void SetWebhookOnForms(object sender, ContentEventArgs e)
{
//getting webhookurl from appsettings
var webhookurl = ConfigurationManager.AppSettings["Webhook:forms"] + "";
if (!String.IsNullOrEmpty(webhookurl) && e.Content is FormContainerBlock formContainerBlock)
{
List webhookActorModels = formContainerBlock.Content.Property.GetPropertyValue>("CallWebhookAfterSubmissionActor").ToList();
var customWebhook = new List();
if (webhookActorModels == null || webhookActorModels.Count() == 0)
{
webhookActorModels.Add(new WebhookActorModel
{
BaseUrl = webhookurl,
PostDataInJsonFormat = true
}
);
}
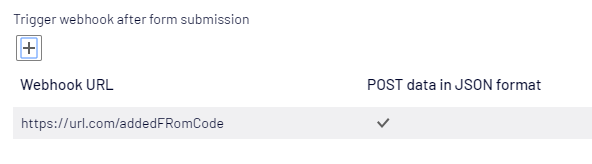
formContainerBlock.Content.SetPropertyValue("CallWebhookAfterSubmissionActor", webhookActorModels);
}
}
There you got it, self explanatory

Search terms
- Episerver Forms webhooks add on publish
- Webhooks on all forms programmatically
- Automatic webhook on episerver forms
About the author
 Luc Gosso
Luc Gosso
– Independent Senior Web Developer
working with Azure and Episerver
Twitter: @LucGosso
LinkedIn: linkedin.com/in/luc-gosso/
Github: github.com/lucgosso