
Extending #Episerver.Forms Templates with uniq friendly named client side selectors
Form Elements lacks of friendly named selectors, here is a workaround.
Published 26th of October 2017
Episerver Forms > v2
There is no way to find friendly named uniq ids on elements, which are supplied from editor UI, to solve this, you need to override the element block template (view – in this case a ascx).
Why need this? Css or javascript logic.
Example of rendered hidden input element with default installation:

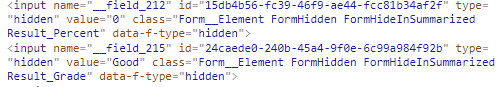
With customization:
(Result_Percent and Result_Grade are added -which are the name of the block)

Now i can put some logic against .Result_Grade and .Result_Percent either with CSS or javascript.
How to customize view template
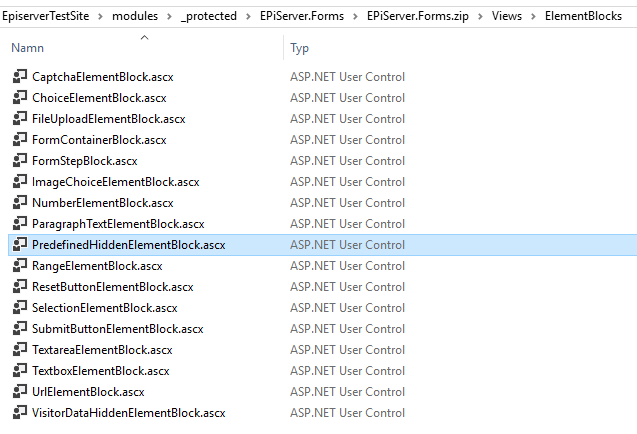
Find the original view-template:

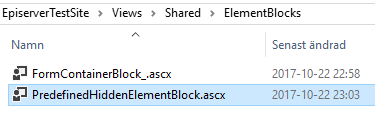
copy it to views/shared/elementblocks

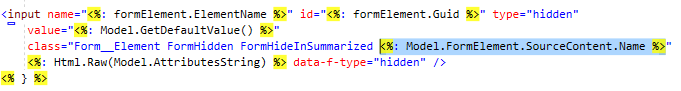
Add a friendly name to the class attribute: for example <%: Model.FormElement.SourceContent.Name %> eg ElementName

Pro Tip:
News in version 4.5, you can now see if the view has been updated with a quick check, since Episerver now comments the version when they change it.

Read more about Episerver forms:
Regards Luc Gosso EMVP
